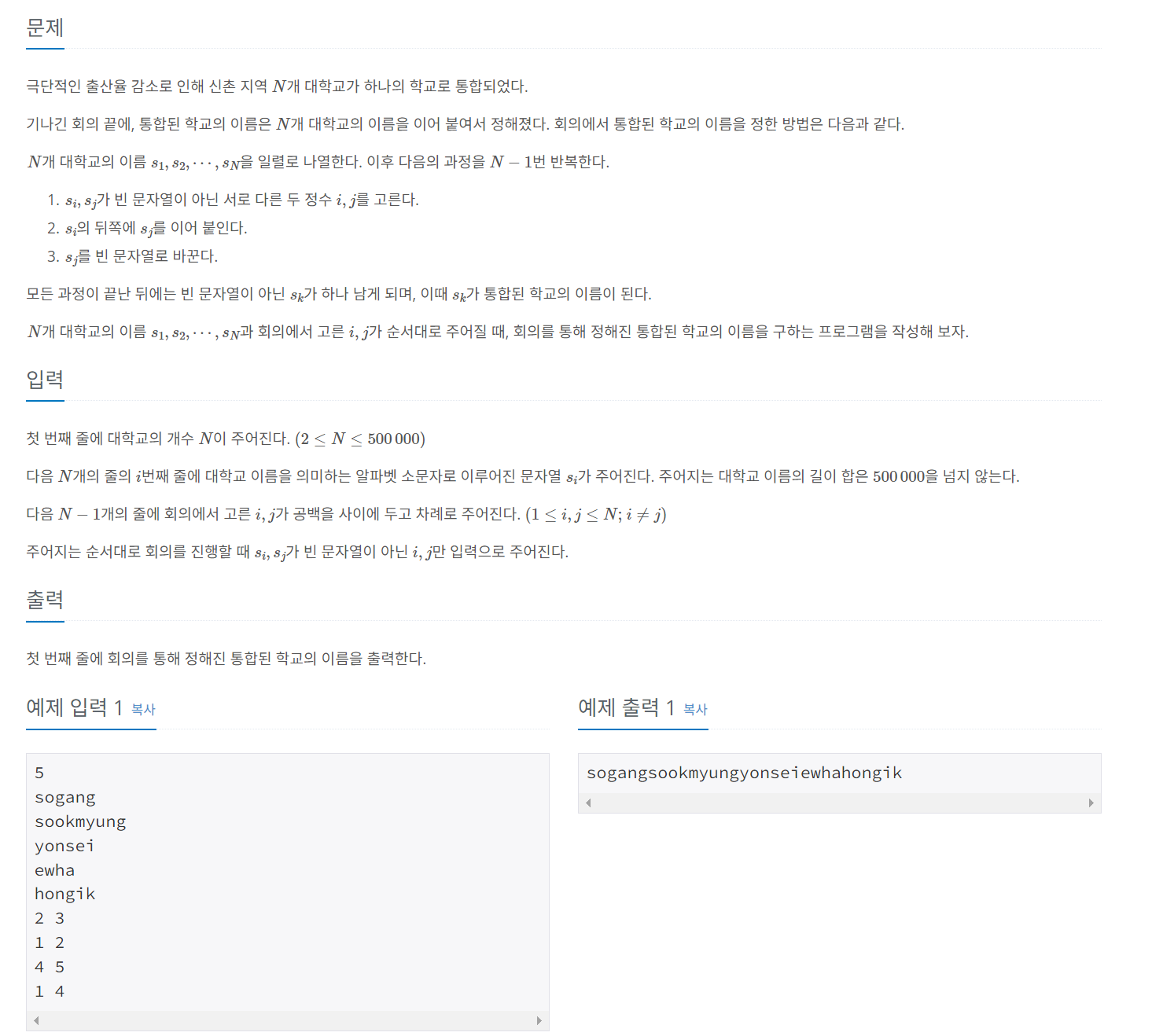
이번 SUAPC WINTER 2024에 나왔던 H번 문제, 신촌 통폐합 계획이였다. (다음 번에 SUAPC에 대해서 게재해보겠습니다.) https://www.acmicpc.net/problem/31423 31423번: 신촌 통폐합 계획 첫 번째 줄에 대학교의 개수 $N$이 주어진다. $(2 \leq N \leq 500 \, 000)$ 다음 $N$개의 줄의 $i$번째 줄에 대학교 이름을 의미하는 알파벳 소문자로 이루어진 문자열 $s_i$가 주어진다. 주어지는 대학교 www.acmicpc.net 처음에 이 문제를 봤을 때, 직관적인 풀이인 단순한 DFS로 접근했다. import sys sys.setrecursionlimit(int(5*1e5+1)) input=sys.stdin.readline n=int(in..